Koa是基于 Node.js 平台的下一代 web 开发框架,由express原班人马打造,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
此文是简单介绍使用kos2进行项目的基本搭建以及基于Docker打包发布镜像
搭建环境
因为此框架是基于node.js的,安装node是必须的进行的第一步,这里不再详细介绍
安装koa(我们使用淘宝镜像进行安装)
npm install koa --save安装koa2项目生成器并创建项目
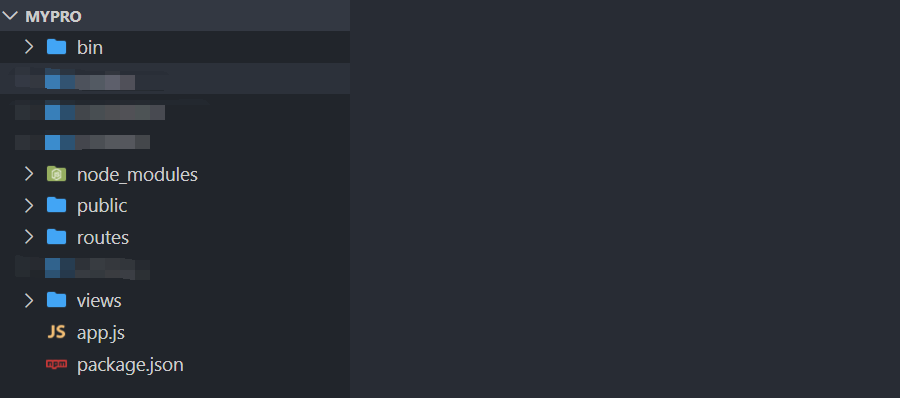
npm install koa-generator -g koa2 myPro cd myPro npm installkoa2 myPro用来生成项目的基本的项目架构

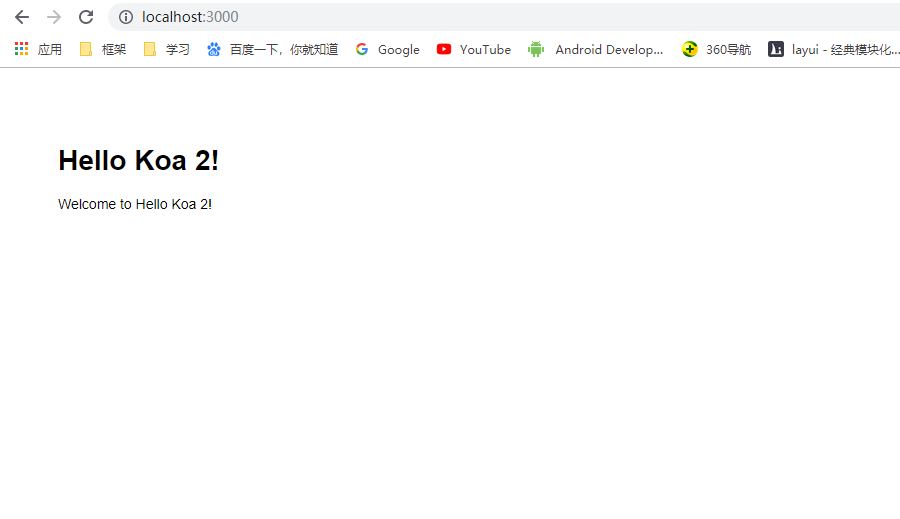
启动项目服务
npm start

到这里,项目初始化成功。
Docker如何部署koa项目
- 创建Dockerfile文件
Dockerfile是由一系列命令和参数构成的脚本,一个Dockerfile里面包含了构建整个image的完整命令。Docker通过docker build执行Dockerfile中的一系列命令自动构建image.
表示过滤该类型的文件。类似git的.gitignore
在.dockerignore文件里面写入代码:
# Logs
logs
*.log
npm-debug.log*
# Runtime data
pids
*.pid
*.seed
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
# nyc test coverage
.nyc_output
# Grunt intermediate storage (http://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# node-waf configuration
.lock-wscript
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules
jspm_packages
# Optional npm cache directory
.npm
# Optional REPL history
.node_repl_history
.idea
.node_modules
node_modules
.vscode
在Dockerfile文件中写入一下代码:
#制定node镜像的版本
FROM node:12-alpine
#声明作者
MAINTAINER FeynmanLoo
#移动当前目录下面的文件到app目录下
ADD . /app/
#进入到app目录下面,类似cd
WORKDIR /app
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 3000
#程序启动脚本
CMD ["npm", "start"]构建镜像
使用build命令构造镜像,注意后面那个.不能少。
docker build -t docker_demo .robin:docker_demo robin$ docker build -t docker_demo . Sending build context to Docker daemon 39.94kB Step 1/7 : FROM node:8.9-alpine ---> 406f227b21f5 Step 2/7 : MAINTAINER robin ---> Using cache ---> 78d6cdbcfee2 Step 3/7 : ADD . /app/ ---> 2cb30678612d Step 4/7 : WORKDIR /app Removing intermediate container e51377081039 ---> c2b7d0f37d2d Step 5/7 : RUN npm install ---> Running in da0c3946ca8d npm notice created a lockfile as package-lock.json. You should commit this file. added 38 packages in 3.323s Removing intermediate container da0c3946ca8d ---> eecee87f10e2 Step 6/7 : EXPOSE 3000 ---> Running in f3973cc168a4 Removing intermediate container f3973cc168a4 ---> 2671a4c6deb4 Step 7/7 : CMD ["npm", "start"] ---> Running in dec529f754aa Removing intermediate container dec529f754aa ---> 6ec73793d353 Successfully built 6ec73793d353 Successfully tagged docker_demo:latest
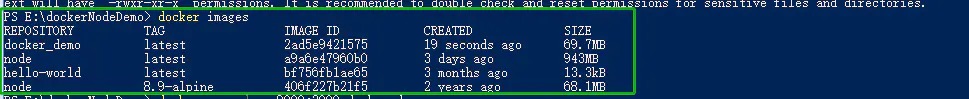
等待镜像构造完成。然后使用 images命令查看镜像。

此时可以看到images已经构造完成。现在开始启动images,并测试。
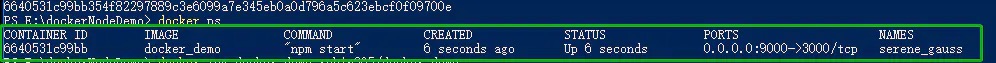
#启动镜像 -d表示后台执行,-p 9000:3000表示指定本地的9000端口隐射到容器内的3000端口,docker_demo为镜像名称 docker run -d -p 9000:3000 docker_demo #查看容器 docker ps

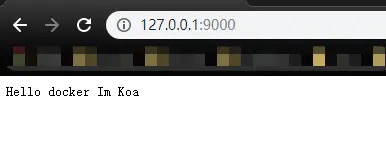
此时浏览器打开http://localhost:9000/,如果如图所示。表示容器运行正常。

如果此时本地无法打开。可以使用log命令查看日志。根据日志修改对应出现的对方。
到这里,整个基于Koa2框架的项目搭建及Docker部署,到这里结束。